Physical computing and “internet of things” is a super exciting area that is unfolding right now. Even decades back one could hook up sensors and remotely get those data and process it. What is special now is that powerful micro-controllers are dirt cheap and most of us have in our pockets a really powerful computing device. Connecting everything wirelessly is also very easy now and almost every home has a wireless network.
All of these put together can create some really compelling and cool stuff where data travels from sensor over wireless networks into the cloud and finally into the cell phone we carry everywhere. I finally want to create a smart door so that I can get an notification while at work when someone knocks at our home door. Maybe I can remotely open the door. The possibilities are endless, but time is not, so lets see how far I get in some reasonable amount of time.
Arduino UNO
I unboxed the Arduino Uno Ultimate Starter Kit that I had got last week and spend some time with my daughter setting it up. The kit comes with a fantastic manual that helped me recap the basics of electronics. It contains an Arduino UNO prototyping board based on ATmega328 chip. It is a low-power 8-bit microprocessor running at max 20 MHz. To most people that seems paltry but it’s amazing what you can pull off with one of these chips.
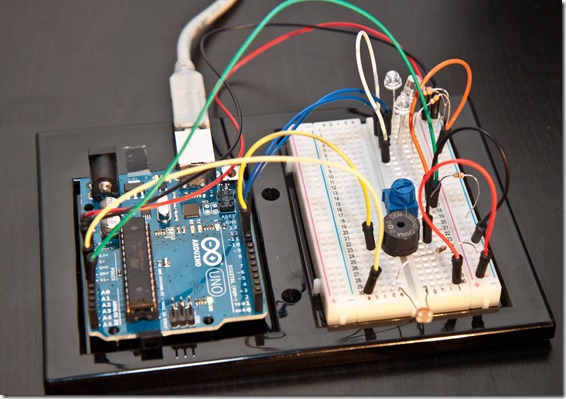
The final assembled setup of the kit looks as follows. It comes with a nice handy plastic surface on which the Arduino (in blue) and a breadboard is stuck. It’s connected over USB to my PC.
Getting everything up was easy with the instruction booklet that came. Only glitch was that Windows 8 wouldn’t let me install the drivers because they are not properly signed. So I had to follow the steps given here to disable driver verification.
Post that the Arduino IDE connected to the board and I could easily write and deploy code (C like syntax).
The tool bar icons are a bit weird though (side arrow for upload and up arrow for open????).
There was no way to debug through the IDE (or at least couldn’t find one). So I setup some easy printf style debugging. Basically you write to the serial port and the IDE displays it.
It was after this that I got to know that there’s a Visual Studio plugin with full debugging support. However, I haven’t yet used that.
The Project

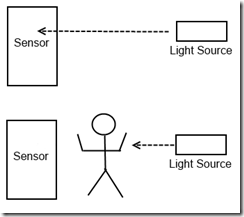
When I last did it in college I really made it robust by using pulsating (at fixed frequency) IR LED as source and IR sensors. Now for this project I relied on visible light and the photo-resistor that came with the kit.
I built the following circuit.
Connected a photo-resistor in series with another 10K resistor and connected the junction to the analog input pin A0 of Arduino. Essentially this acts like a voltage divider. In bright light the junction and hence A0 input reads around 1.1 V. When light is obstructed the resistance of photo-resistor changes and the junction reads 2.6 V. The analog pins read in a range of 0 (means 0 volt) and 1023 (for 5V). So this roughly comes to around 225 in light and 530 in the shade. Obviously these are relative based on the strength of the light and how dark it becomes when someone obstructs the light. To avoid taking absolute dependency on the value I created another voltage divider using a potentiometer and connected that to another analog input pin A1. So now I can change the potentiometer to control a threshold value. If the voltage of A0 is above this threshold it would mean that it’s dark enough that someone obstructed the light falling on the resistor and it’s time to sound the alarm.
The alarm consists of flashing blue and red LEDs (obviously to match police lights) and a standard siren sound played using a piezo crystal that also came with the kit.
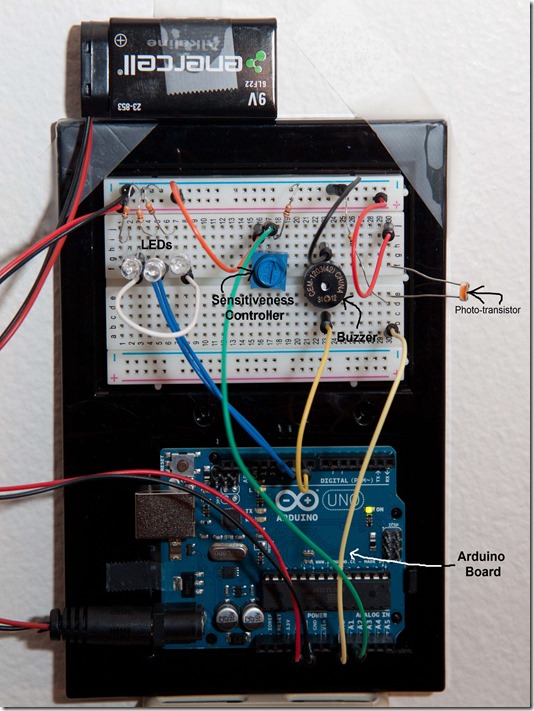
This full assembled and deployed setup looks as follows.
Update*** The picture above says photo-transistor, it should be photo-resistor
Code
The key functions are setup() which is automatically called at startup and loop() which as the name suggests is called in a loop.setup() sets up the digital pins for output to drive the flashing LEDS. In loop() I read in the values of photo-resistor and that from the potentiometer. Based on comparison I sound the alarm
// Define the constants
const int sensorPin = 0; // Photo-resistor pin
const int controlPin = 1; // Potentiometer pin
const int buzzerPin = 9; // Buzzer pin
const int rLedPin = 10; // Red LED pin
const int bLedPin = 11; // Blue LED pin
// Always called at startup
void setup()
{
// Set the two LED pins as output
pinMode(rLedPin, OUTPUT);
pinMode(buzzerPin, OUTPUT);
}
// This loops forever
void loop()
{
int sensorVal = analogRead(sensorPin);
int controlVal = analogRead(controlPin);
if(sensorVal < controlVal)
{
// Light is below threshold so sound buzzer
playBuzzer(buzzerPin);
}
delay(100);
}
void playBuzzer(const int buzzerPin)
{
for(int i = 0; i < 3; ++i)
{
// alternate between two tones, one high and one low
// at the same time alternate the blue and red LED flashing
digitalWrite(rLedPin, HIGH); // Red LED on
tone(buzzerPin, 400); // play 400 Hz tone for 500 ms
delay(500);
digitalWrite(rLedPin, LOW); // RED LED off
digitalWrite(bLedPin, HIGH); // Blue LED on
tone(buzzerPin, 800); // play 800Hz tone for 500ms
delay(500);
digitalWrite(bLedPin, LOW); // Blue LED off
}
// Stop the buzzer
noTone(buzzerPin);
}
 Next Steps
Next Steps
This system has some obvious flaws. Someone can duck below or over the light-path or even shine a flashlight on the sensor while passing through. To make this robust consider using strips of mirrors on the two side and then use a laser (preferably IR) bouncing off them so that it’s virtually impossible to get through without breaking the light
Also you can decide to use a pulsating source of light and detect the frequency on the sensor. This will just make it more harder to break.





![wp_ss_20130325_0001_thumb[1] wp_ss_20130325_0001_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvaPyFaMSkGG7COaAw5UCLBalbNx7yytLlYB3ifSpAzqoZ7rbmcsfeX2T0K_WS69oGvFGUiu5-OqpA3pfKWncMU5QmvlXUryBHyvHGjkW18xTHlA-hUm7VJ2COaPr-3xX29ztqVw/?imgmax=800)

